들어가기 전에 이모티콘과 이모지는 다른 개념이라는 걸 아시나요?
이모티콘(emoticon)은 문자기반의 휴대폰을 사용하던 시절에 많이 사용했던 방식인데요. 문자와 기호를 조합해서 사용하던 방식을 말합니다. 예를 들면, 'ㅠㅠ' 이나 '-_^' 등과 같이 여러 문자를 조합하여 본인의 감정을 나타냈습니다.
반면에 이모지(emoji)는 그림이나 그림과 문자를 조합해서 하나의 이미지로 본인의 감정을 표현하는 방식을 말합니다.
Extension 설치
이모지를 사용하기 위해서는 해당 익스텐션을 설치해야 합니다.
1. VSCode 좌측의 익스텐션 버튼을 클릭합니다. 혹은 <Ctrl+Shift+X> 키를 누릅니다.
2. 검색창에서 emojisense를 입력합니다.

3. [install] 버튼을 클릭해서 익스텐션을 설치합니다.
이모지 사용하기
1. 단축키를 사용해서 이모지(Emoji) 사용하기
단축키는 시스템에 따라 좀 다른 것 같습니다. 제 노트북에서는 <Ctrl + i> 단축키만 정상으로 동작하네요.

2. 특수키(:)를 사용해서 이모지 사용하기
1) 왼쪽 하단 톱니바퀴를 클릭하시거나 <Ctrl + ,> 단축키를 눌러서 설정화면으로 이동합니다.
2) Extensions 항목에서 Languages > Edit in settings.json 파일을 열어서 수정합니다.

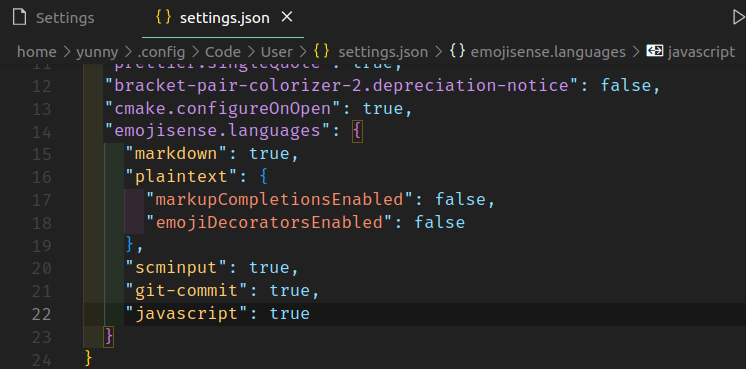
JavaScript 언어에 이미지를 사용하려면 아래처럼 수정합니다.

3) 에디터에서 이모지를 호출하려면 ':' 문자를 입력 후 원하는 키워드를 입력합니다.

'Development > Editor' 카테고리의 다른 글
| Plant UML 설치하기 (0) | 2022.09.06 |
|---|---|
| Visual Studio Code 커멘트(주석) 색상 변경하기 (0) | 2022.06.20 |
| 리눅스 Visual Studio Code 설치하기 (0) | 2022.05.31 |
| 리눅스 C/C++ IDE - CodeLite 설치하기 (0) | 2022.04.27 |
| 리눅스 편집기 - vi editor (0) | 2022.04.06 |



